Belki çok zor olduğunu düşündüğümüz için belki beceremem diye düşündüğümüzden ya da tembelliğimizden, öğrenmeyi çok istediğimiz CSS konusuna mesafeli yaklaşıyoruz. Subcide.com adresinde rastladığım Creating a CSS layout from scratch yazısında konu gayet iyi anlatılmış, ders ve rehber niteliğindeki bu yazıyı CSS öğrenmek isteyenler için biraz ekleme, çıkartma ile özetleyerek, kafasını gözünü yararak da diyebiliriz :) çevirmeye çalıştım. Umarım işinize yarar, benim yaradı..
Bu rehberde adım adım CSS in genel fonksiyonlarını ve işleyişini anlamaya çalışacağız. Testleri yaparken Firefox, Opera veya Safari gibi modern browserlar kullanmanızı tavsiye ederiz.. Gerçi daha önce CSS kullanmayanlar için giriş olarak bu yazının okunması iyi olacaktır w3schools introduction to CSS ama bence bu yazıyla da konuya balıklama dalabilirsiniz.
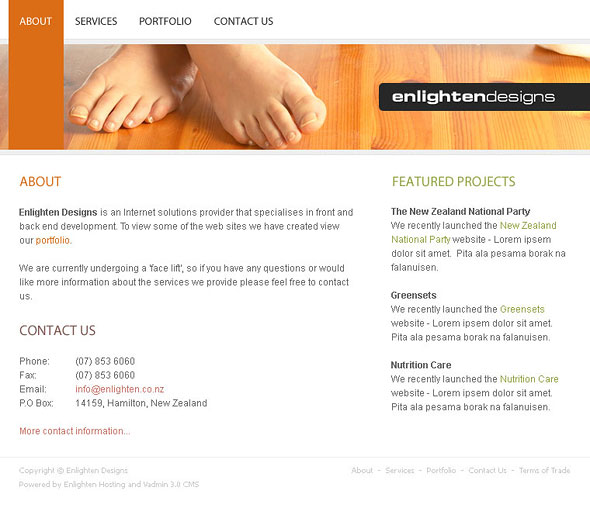
Görevimiz; aşağıdaki görünen siteyi CSS kullanarak dizayn etmek.

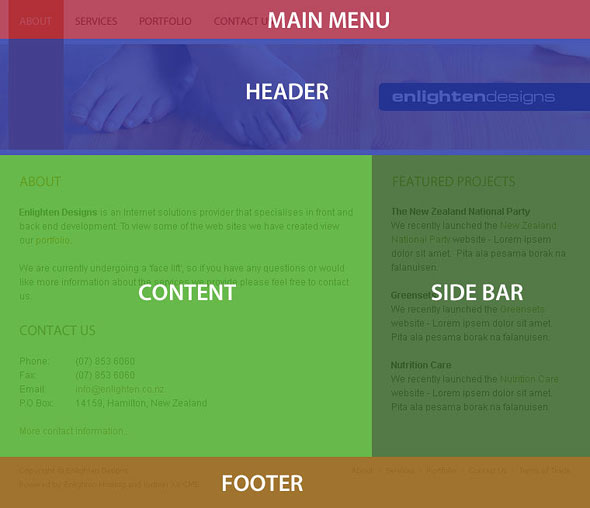
İlk ihtiyacımız olan dizaynı oluşturan yapısal elemanları tanımlamak. Dizaynımızın temeli div tagı ile tanımlanan dikdörtgenler tarafından oluşturulur. Aşağıdaki resimde kullanacağımız dikdörtgenlerin yerleşimi görülmektedir;

Burada görüldüğü gibi 5 adet temel dikdörtgeni tanımlamamız gerekiyor, bunlar;
# Main Menu
Width: 760px
Height: 50px
# Header
Width: 760px
Height: 150px
# Content
Width: 480px
Height: içeriğe göre değişecek.
# Sidebar
Width: 280px
Height: içeriğe göre değişecek.
# Footer
Width: 760px
Height: 66px
Ayrıca sitemizin browserda ortalanmış olarak görünmesini istiyoruz, şimdi başlayabiliriz. Herhangi bir web sitesine başlarken temel HTML sayfası olarak aşağıdaki kodu kullanabiliriz. Bunu HTML programları yardımıyla yada notepad ile yapabilirsiniz (ben notepad2 ‘yi kullanıyorum.)
Web Sayfası Adı
Bu dosyayı index.html olarak kaydedin ve web sitenizin kök dizinine (root) kopyalayın. Ek olarak yine root altında css ve images olarak iki tane klasör oluşturun.
İlk yapmamız gereken tüm sayfanın genişliğini ayarlamak. Bizim sitemizin genişliği sabit 760px olacak. Daha önce bahsettiğimiz beş tane dikdörtgen bu tanımlayacağımız genişliğin içersinde kalacak. Bunun için body tagının içersine id=”page-container” olarak bir div tanımlıyoruz. Sayfamızda şu şekilde yer alacak:
Merhaba Dünya.
Bu tanımladığımız dikdörtgenin özelliklerini CSS dosyamızda saklayacağız, bunun için master.css adında boş bir bir text dosyası oluşturup bunu daha önce root altında oluşturduğumuz /css/ klasörüne atıyoruz.
HTML dosyamızdaki id=… şeklindeki adlandırmalar CSS dosyasında # ile başlayarak tanımlanırlar, HTML dosyamızda class=… şeklindeki sınıflandırmalar ise CSS dosyamızda . ile başlayarak tanımlanır. Aralarındaki temel fark bir id özel bir tanımlamadır ve HMTL dosyasında o id ‘den yalnızca bir tane bulunmalıdır, class ise genel bir sınıflandırmadır ve hemen hemen her tag için kullanılabilir. Şimdi, bizim sayfamızda id=”page-container” olarak belirtilen özel diktörkgen için CSS dosyasına yazmamız gereken kod #page-container { } şeklinde olacaktır. { } arasına tanımlamalarımızı yazacağız ve birbirinden ; ile ayıracağız. Şu şekilde;
#page-container {
width: 760px;
background: red;
}
Genişliği 760px olarak belirttik ve arkaplanı kırmızı yaptık, height tanımını sabit olarak yapmıyoruz çünkü bu değer içeriğe göre değişecek.
Browserlarda html ve body taglarının varsayılan margin ve/veya padding değeri 8px olarak belirlenir, bu da ilk yazımızın tepeden 8px aşağıda görünmesine yol açar. Bunun için html ve body taglarının margin ve padding değerlerini “0” olarak CSS dosyasında tanımlıyoruz;
html, body {
margin: 0;
padding: 0;
}
Burada teker teker yazmak yerine “,” kullanarak aynı tanımı iki değişik tag için yapmış olduk.
HTML dosyamıza dönerek 5 temel dikdörtgenimizi temel dikdörtgenimizin içersine yerleştirecek olursak;
Header
Content
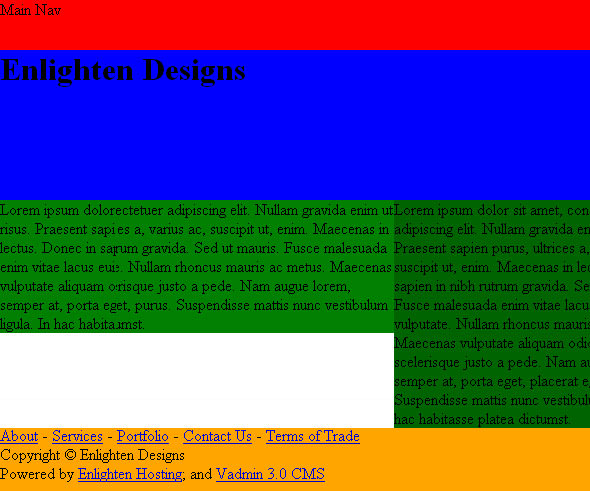
Şimdilik sayfamızın görünümü şu şekilde olacak;

CSS olmadan görünüm dikdörtgenlerin yukarıdan aşağıya doğru dizilmesinden ibaret ve kırmızı olmasının sebebi de css dosyasında page-container ile tanımladığımız dikdörtgenden geliyor, şimdi diğer dikdörtgenleri de tanımlamak gerekiyor; kırmızı rengin tüm sayfaya hakim olmasını kaldırıyoruz ve bunu sadece Main Nav içersine alıyoruz, aynı zamanda diğerlerine de renk atayıp boyutlarını tanımlıyoruz:
#page-container {
width: 760px;
}
#main-nav {
background: red;
height: 50px;
}
#header {
background: blue;
height: 150px;
}
#sidebar-a {
background: darkgreen;
}
#content {
background: green;
}
#footer {
background: orange;
height: 66px;
}
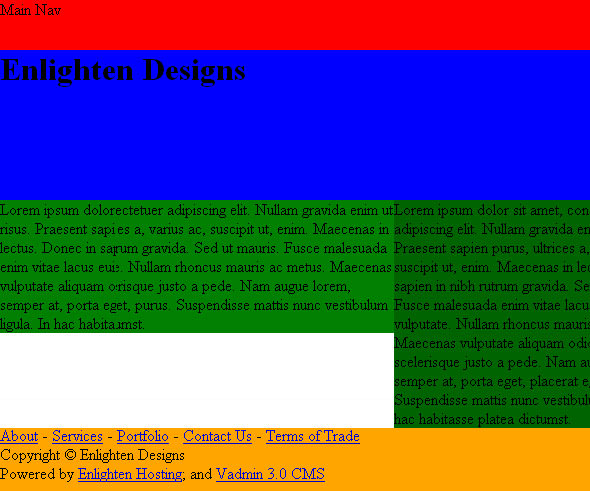
CSS dosyasını bu şekilde düzenleyip kayıt ettikten sonra sitemizin görünümü şu şekli alır:

Sidebar ve Content kısımlarının istediğimiz gibi olması amacıyla float özelliğinden yararlanıyoruz. Float ile dikdörtgenlerimizi sağa yada sola kaydırarak bir sonraki dikdörtgenin aşağıdaki satırda değilde hemen yanında yeralmasını sağlayabiliriz. Bunun için CSS dosyasında şu şekilde bir değişiklik yapalım:
#sidebar-a {
float: right;
width: 280px;
background: darkgreen;
}

Şimdi content kısmına metin girişi yapalım, HTML dosyamızdaki satırlar şu şekilde olacak;
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam
gravida enim ut risus. Praesent sapien purus, ultrices a, varius ac,
suscipit ut, enim. Maecenas in lectus. Donec in sapien in nibh rutrum
gravida. Sed ut mauris. Fusce malesuada enim vitae lacus euismod
vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate
aliquam odio. Duis scelerisque justo a pede. Nam augue lorem,
semper at, porta eget, placerat eget, purus. Suspendisse mattis
nunc vestibulum ligula. In hac habitasse platea dictumst.

Fakat content kısmımız istediğimiz şekilde durmuyor, ikinci satırdan itibaren SidebarA kısmının altından devam ediyor, bu yüzden onu solda sabit bir genişlikte tutmak istiyoruz. SidebarA nın genişliği 280px olarak ayarlanmıştı, o zaman content dikdörtgeninin sağ tarafından 280px lik çıkıntı verebiliriz, şöyleki;
#content {
margin-right: 280px;
background: green;
}
HTML dosyamızda SidebarA dikdörtgenine de birşeyler karalayıp;
Son durumda sitemizin görünümüne bakacak olursak şu şekilde olacak;

Burada SidebarA ‘nın uzayarak aşağıya doğru indiği halde Footer kısmının Content’in hemen altına yerleşmiş olması ve dolayısıyla SidebarA nın Footer kısmını bölmesi istemediğimiz bir durum. Bizim istediğimiz Footer kısmının en altta, altı kaplayacak şekilde durmasıydı. Bu durumu düzeltmek için Footer tanımlamasında clear özelliğini kullanacağız, CSS de şu şekile düzeltme yapıyoruz;
#footer {
clear: both;
background: orange;
height: 66px;
}
Şimdi diğer ekstra biçimlendirmelere ve makyaj işlerine başlayabiliriz. Sayfa düzenini bozmadan bazı dikdörtgenleri gizlemek, göstermemek isteyebiliriz. Bunun için bir yeni bir sınıflandırma yapmamız gerekir. CSS dosyamıza ekleyeceğimiz satırlar şu şekilde olmalı;
.hidden {
display: none;
}
HTML dosyamızda başlıklar için h1 den h6 kadar olan varsayılan biçimlendirmeleri kullanırız. Örneğin h1 biçimlendirmesini site başlığın için h2 biçimlendirmesini konu başlıkları için h3 ü ise altbaşlıklar vs için kullanabiliriz. Site başlığını düzenlersek HTML dosyamıza şu şekilde giriş yaparız.
Enlighten Designs
Artık Ana Menümüzü oluşturabiliriz, ana menumuzu main-nav dikdörtgeni olarak tanımlamıştık. Ana menümüzü HTML kodlarından dl (definition list/tanımlama listesi) ile yazacağız. Herbir menü dt ile başlayacak şekilde ve yine herbirine farklı bir id vererek HTML dosyamızı düzenlersek;
Navigasyon için genellikle unordered list kullanılır fakat yazarımız burada kişisel bir tercih yaparak definition list kullanıyor, bunun IE ile çalışırken işleri kolaylaştıracağını ve bazı css buglarının üstesinden geleceğini belirtiyor. Sonuçta kişisel bir tercih durumu. Her menu için id tanımlaması yapmamızın sebebi ise sonradan bunlara değişken resimler ekleyerek menü görünümünü zenginleştirmek istememiz. Şu an için header da navigasyonumuzu göstermek istemiyoruz ve daha önce hazırladigimiz .hidden sınıflandırması ile gizliyoruz;
Aynı zamanda footer a da navigasyon, copyright ve credits bilgilerini eklemek istiyoruz, bunun için aşağıdaki düzenlemeleri yapıyoruz;
Son olarak yaptığımız değişikliklerle sitemizin görünümü şu şekli alıyor:

İçerik için content ile tanımladığımız dikdörtgenimize birşeyler yazalım;
About
Enlighten Designs is an Internet solutions provider
that specialises in front and back end development. To view some of the
web sites we have created view our portfolio.
We are currently undergoing a 'face lift', so if you have any
questions or would like more information about the services we provide
please feel free to contact us.
Contact Us
Phone: (07) 853 6060
Fax: (07) 853 6060
Email: info@enlighten.co.nz
P.O Box: 14159, Hamilton, New Zealand
Burada da önceki biçimlendirmelerden gelecek etkileri sıfırlamak için, h1 için yaptığımız ayarlamaları yapıyoruz, aşağıdaki h2 ve p tanımlamalarında dikkatinizi çekmek istediğim bu tanımlamalarının #content ‘in alt tanımı olarak yapılmış olması. Bunun bize sağladığı yarar; bu tanımların HTML dosyamızda sadece div id=”content” olarak tanımladığımız dikdörtgen içersinde geçerli olmasıdır.
#content h2 {
margin: 0;
padding: 0;
}
#content p {
margin: 0;
padding: 0;
}
Bazı genel metin biçimlendirmelerini de yaparsak, font biçimi büyüklüğü vs.. gibi, CSS dosyamıza aşağıdakileri eklememiz gerekecek;
body {
font-family: Arial, Helvetica, Verdana, Sans-serif;
font-size: 12px;
color: #666666;
background: #ffffff;
}
Bunları ekledikten sonra sitemizin görünümü şu şekilde olacaktır;

Devam edelim, content dikdörtgeninin içerisinde paragaraflardan ve başlıklardan sonra bir miktar (15px) boşluk bırakalım; bunun için az önceki kodlara aşağıdaki şekilde ekleme yapalım;
#content h2 {
margin: 0;
padding: 0;
padding-bottom: 15px;
}
#content p {
margin: 0;
padding: 0;
padding-bottom: 15px;
}
sidebar ve content kısımlarını birbirinden ve kenarlardan biraz ayırarak (25px) nefes aldırmak için ikisine de alt tanım olarak .padding adında bir sınıf tanımlıyoruz;
#sidebar-a {
float: right;
width: 280px;
}
#sidebar-a .padding {
padding: 25px;
}
#content {
margin-right: 280px;
}
#content .padding {
padding: 25px;
}
ve bu sınıfları HTML sayfamızda göstermek için aşağıdaki şekilde ekleme yapıyoruz;
Yine content ve sidebar ‘da satırların arasını biraz açmak ve rahat okunur hale getirebilmek için satırlar arası varsayılan dikey mesafeyi biraz değiştiriyoruz, bunun için CSS dosyamızı şu şekilde düzeltiyoruz;
#sidebar-a {
float: right;
width: 280px;
line-height: 18px;
}
#content {
margin-right: 280px;
line-height: 18px;
}
h2 olarak taımlanan başlığın biçimlendirmesi bizi tatmin etmedi, biz de başlıklar için iki tane resim dosyası hazırladık ve bunları kullanmaya karar verdik. Bunları /images/headings/ klasörünün altına kopyaladık;


Bunları HTML sayfamızda göstermek için HTML sayfamızda aşağıdaki şekilde değişiklik yaptık;


Header için bir logo hazırlayarak bunu /images/general/logo_enlighten.gif olarak kaydettik.

Aynı zamanda arkaplan için 760px lik bir resim hazırlayarak bunu da /images/headers/about.jpg olarak kaydettik.

header arkaplanına bu resmi atamak için CSS de aşağıdaki değişikliği yapıyoruz;
#header {
height: 150px;
background: #db6d16 url(../images/headers/about.jpg);
}
url() içerisine tam yolu yazacağınız gibi buradaki gibi göreceli yolu da yazmanız mümkün. Hiç bir klasör adı belirtmemiş olsaydık resmi CSS dosyasının bulunduğu klasörde arayacaktı. Burada .. kullanarak bir üst klasöre çıktık ve oradan devam eden yolu yazdık. Logomuzu HTML dosyamızdaki header dikdörtgenine yerleştiriyoruz;


Fakat istediğimiz yerde durmuyor bunun için h1 tagının tanımıyla oynamamız gerekiyor, CSS dosyasına h1 için şunları yazıyoruz;
h1 {
margin: 0;
padding: 0;
float: right;
margin-top: 57px;
padding-right: 31px;
}

Şimdi oldu gibi, burada margin-right yerine padding-right kullanmamızın sebebi IE nin margin tanımlarında garip davranışlar sergilemesi.
Hedef dizaynımıza ulaşmamıza çok az kaldı, şimdi footer için biçimlendirmeleri yapıyoruz. Dizayn da görünen font çok açık bir gri (#c9c9c9), Tahoma ve 10px boyutlarında.
#footer {
clear: both;
height: 66px;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
}
Link rengini değişitip alt çizgiyi yokediyoruz;
#footer a {
color: #c9c9c9;
text-decoration: none;
}
Fare ile üzerine gelindiğinde değişecek rengi de orange olarak ayarlıyoruz;
#footer a:hover {
color: #db6d16;
}
Son olarak dikdörtgene 1 piksellik üst çerçeve ekliyoruz, satır aralarını öncekiler gibi 18 piksel yapıyoruz ve bir miktar padding ekliyoruz;
#footer {
clear: both;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
border-top: 1px solid #efefef;
padding: 13px 25px;
line-height: 18px;
}
Son ayarlamaları da yaparak, navigasyonumuzu sağa yanaşık hale getirip, genişliğini sabitlersek, footer kısmımız tamamlanmış olur;
#footer #altnav {
width: 350px;
float: right;
text-align: right;
}
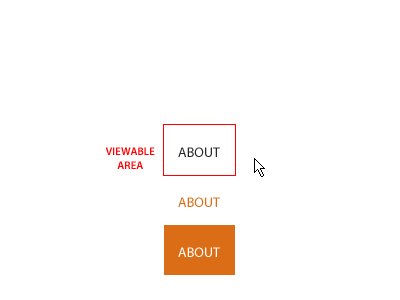
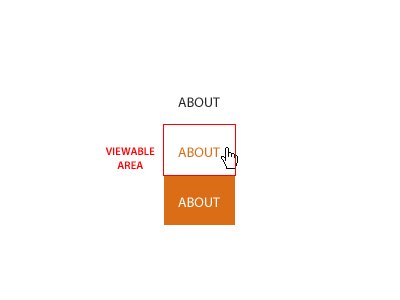
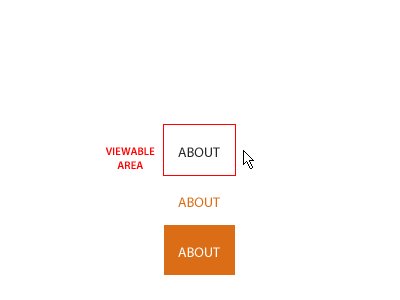
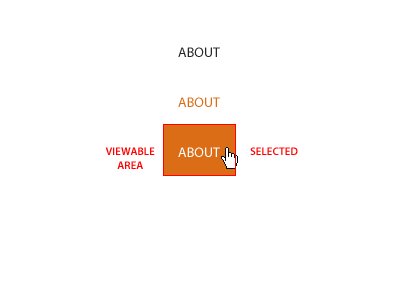
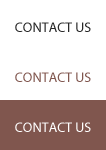
Şimdi ana menüyü ve navigasyon buttonlarını oluşturma vakti geldi. Bunu birkaç şeklde yapmamız mümkün, burada biraz daha görsellik önplana alınarak farklı bir yaklaşım sergilenecek. Böylelikle CSS konusunda öğreneceklerimiz de gelişecek.. İlk olarak HTML dosyamızda menümüzün yeraldığı kısımdaki .hidden sınıflandırmasını kaldırıyoruz ve menümüzü görünür yapıyoruz. main-nav tanımındaki arkaplanın rengini kırmızı olarak ayrlamıştık bunu da kaldırıyoruz. Menüler için rollover image kullanacağız, bu birkeç şekilde yapılabilir, burada tamamen CSS tabanlı bir dizayn anlatılacak. Bu buttonlar için üç durum söz konusu: (rollover, normal, selected) Buttonların görünümü ve kullanımı aşağıdaki şekilde olacak;

Tüm menüler için, ki bu 4 tane demek, ayrı ayrı aşağıdaki şekilde resim dosyalarını oluşturmamız gerekiyor. Bunları oluşturup /images/nav/ altına kaydediyoruz.




Şimdi bu menüleri CSS dosyasında tanımlamaya başlayalım, öncelikle aşaıdaki kodu CSS dosyamızdaki #main-nav kısmıyla değiştiriyoruz;
/* Main Navigation */
#main-nav { height: 50px; }
#main-nav dl { margin: 0; padding: 0;
}
Yukarıda yaptığımız yüksekliği 50 piksel olarak ayarlamak ve tüm şeritler için margin tanımını sıfırlamak. Sonra da IE5/mac taki bug için bazı düzenlemeler yapıyoruz.
/* IE5 Mac Hack */
#main-nav { padding-left: 11px; }
#main-nav { padding-left: 11px; overflow: hidden; }
/* End Hack */
Menulerimizin soldan sağa doğru sıralanmasını sağlamak için;
#main-nav dt { float: left; }
Resimlerimiz 150 piksel yüksekliğinde fakat bizim görünmesini istediğimiz alanlar sadece 50 piksel, buna göre link verilmiş olan menuler için biçimlendirmeleri yapıyoruz.
#main-nav dt a {
display: block;
height: 0px !important;
height /**/:50px; /* IE 5/Win hack */
padding: 50px 0 0 0;
overflow: hidden;
background-repeat: no-repeat;
}
Yine bu linklerde farenin üzerine gelmesi durumunda nasıl davranacağını belirliyoruz, menü için kullandığımız resmi 50 piksel yukarıya kaydırıyoruz.
#main-nav dt a:hover {
background-position: 0 -50px;
}
Tüm menümüz için resimlerimizi tanımlıyoruz ve ait oldukları yolları yazıyoruz. Eğer buradaki resimlere ait dosya adları ve yollar doğru yazılmışsa sorunsuz çalışacaktır.
#main-nav dt#about,
#main-nav dt#about a {
width: 71px; background-image: url(../images/nav/about.gif);
}
#main-nav dt#services,
#main-nav dt#services a {
width: 84px; background-image: url(../images/nav/services.gif);
}
#main-nav dt#portfolio,
#main-nav dt#portfolio a {
width: 95px; background-image: url(../images/nav/portfolio.gif);
}
#main-nav dt#contact,
#main-nav dt#contact a {
width: 106px; background-image: url(../images/nav/contact.gif);
}
Son olarak CSS dosyamıza bazı eklemeler yaparak tamamlıyoruz.
body.about dt#about,
body.about dt#about a,
body.services dt#services,
body.services dt#services a,
body.portfolio dt#portfolio,
body.portfolio dt#portfolio a,
body.contact dt#contact,
body.contact dt#contact a {
background-position: 0 -100px;
}
HTML dosyamızda bu sınıflandırmayı şu şekilde kullanmamız gerekecek;
<body class="about">
Headerda resmi göstermekle ilgili bir problemimiz var gibi görünüyor, bunun için CSS dosyamıza aşağıdaki kodu ekliyoruz;
body.about #header {
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}
Önceki IE versiyonlarında CSS biçimlendirmelerimiz tam olarak istediğimiz gibi görünmeyecektir. Bunun için birkaç ekleme daha yapıyoruz;
body {
font-family: Arial, Helvetica, Verdana, Sans-serif;
font-size: 12px;
color: #666666;
text-align: center;
}
Merkezde container div bulunuyor fakat bu div içerisindeki textler de o şekilde görünüyor, biz bunu istemiyoruz ve bu yüzden container div için “text-align:left” eklemesi yapıyoruz.
#page-container {
width: 760px;
margin: auto;
text-align: left;
}
HTML sayfamız için copyright kısmını dolduruyoruz;
copyright ve altnav için padding düzenlemesi yapıyoruz;
#footer #altnav {
clear: both;
width: 350px;
float: right;
text-align: right;
padding-top: 13px;
}
#footer #copyright {
padding-top: 13px;
}
son olarak ta menülerin hover düzenlemelerini ekliyoruz;
body.about dt#about,
body.about dt#about a,
body.about dt#about a:hover,
body.services dt#services,
body.services dt#services a,
body.services dt#services a:hover,
body.portfolio dt#portfolio,
body.portfolio dt#portfolio a,
body.portfolio dt#portfolio a:hover,
body.contact dt#contact,
body.contact dt#contact a,
body.contact dt#contact a:hover {
background-position: 0 -100px;
}
Sanırım bu kadar yeter..
